こんにちは。てぃろです。
今回は、wordpressで投稿のスタイルをカスタマイズしたい人向け、特に投稿の中でもキレイな段落を作りたいときの話です。
さっそく私の作ったスタイルの例をお見せします。↓です。
こんな段落の見出しになります。
私のブログは、白と黒をベースとしつつ赤をアクセントに使う配色にしています。
この配色をベースに考えたとき、CSSは以下のように設定しました。
h2 {
padding: 12px;
border-left: 8px solid #da4453;
background-color: #72777c;
color: #FFF;
font-size: 26px;
font-family: 'メイリオ', 'Meiryo', sans-serif;
}これを使ってみたいという人向けに、設定の仕方を説明していきます。
カスタマイズ -> 追加CSSで追加する
まず、Wordpressのダッシュボードの管理画面にログインしてください。
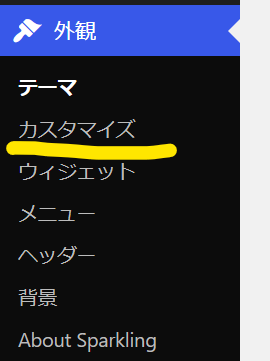
左のメニューから、「外観 -> カスタマイズ」を選択します。

すると、以下のような画面になります。
次に、左下に見える「追加CSS」をクリックしましょう。

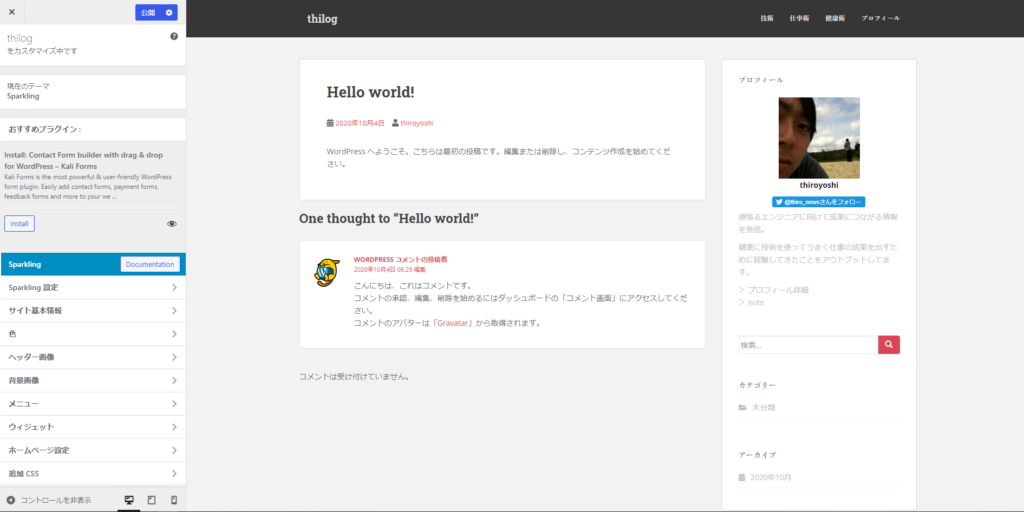
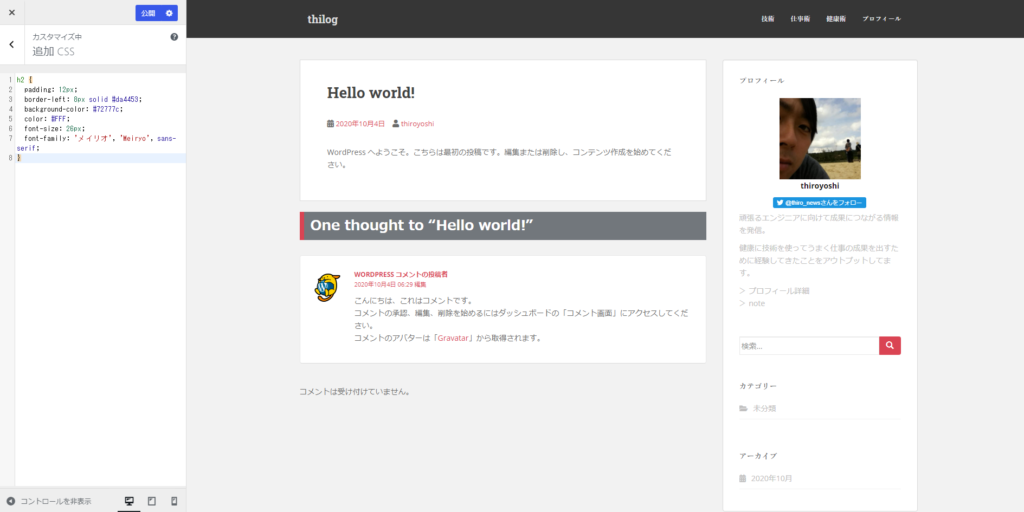
すると、左のサイドバーが以下のように表示が変わります。

ここに先ほどのCSSを張り付けていきます。

すると、真ん中のコメントタイトルである「One thought to “Hello world!」の表示が変わりました!
でも、今回のスタイルは、投稿の中の段落として使いたいだけであって、コメントタイトルに適用したいわけではありません。
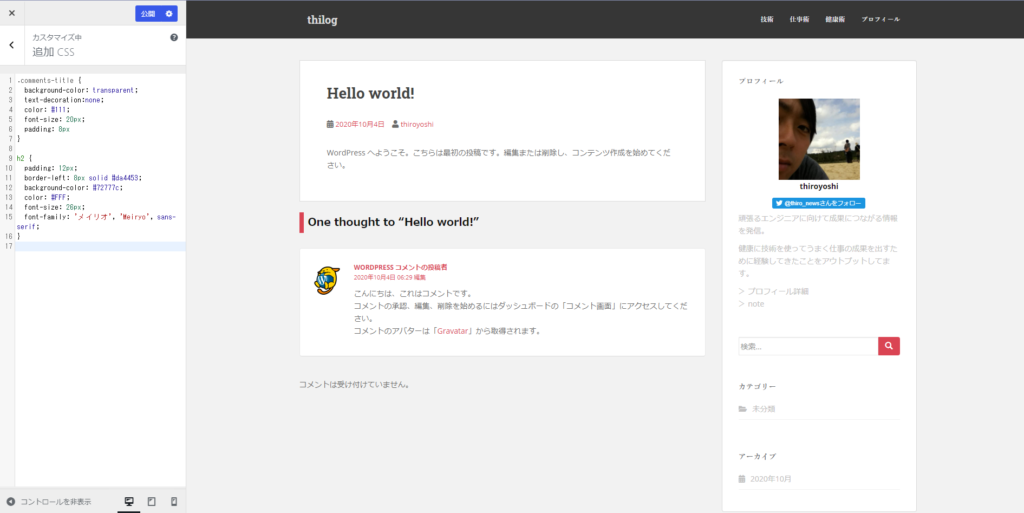
なので、以下のようにCSSを追加しました。
.comments-title {
background-color: transparent;
text-decoration:none;
color: #111;
font-size: 20px;
padding: 8px
}
h2 {
padding: 12px;
border-left: 8px solid #da4453;
background-color: #72777c;
color: #FFF;
font-size: 26px;
font-family: 'メイリオ', 'Meiryo', sans-serif;
}すると、以下のように変化します。いい感じです。

他のスタイルも少し変えたい
追加CSSには、通常のCSSファイルのようにスタイルを追加していくことができます。
他にも追加していくことにした結果、以下のようになりました。
.entry-title {
background-color: transparent;
}
.entry-title a {
text-decoration:none;
color: #111;
}
.comments-title {
background-color: transparent;
text-decoration:none;
color: #111;
font-size: 20px;
padding: 8px
}
h2 {
padding: 12px;
border-left: 8px solid #da4453;
background-color: #72777c;
color: #FFF;
font-size: 26px;
font-family: 'メイリオ', 'Meiryo', sans-serif;
}
h3 {
padding: 8px;
border-left: 8px solid #da4453;
font-family: 'メイリオ', 'Meiryo', sans-serif;
color: #111
}変更したものは、
- 投稿のタイトルの色を黒にして、背景色をなくす
- h3要素の見出しを背景色をなくす
の2つです。
これらの結果はこの記事やサイドバーを見てもらえればわかるかと思います。
CSSを使って少しおしゃれにカスタマイズをしよう
今回CSSの細かい値の説明はしませんでしたが、追加CSS機能を使うことによって少しおしゃれにすることができます。
WordPressのスタイルをただ適用するだけでなく、自分の好みを少し反映させたり、ユーザが見やすいスタイルとしてカスタマイズすることができるのです。
CSSやデザインに関する情報を得たいのであれば、colissを見るのがオススメです。デザインの基礎的なことから、素材や書籍のお得情報まで紹介してくれるいいサイトです。
CSSの各プロパティの解説なんかも充実しているので、初心者が見てもすごくいいです。
CSSを本で勉強したい場合には、以下なんかもオススメです。
HTML5&CSS3デザイン 現場の新標準ガイド【第2版】 (Compass Booksシリーズ)
CSSもどんどん仕様が新しくなってますのでWebで独学するのではなく、本で体系的に学ぶことも早く確実に成長するためにはいい手段です。
これを参考にユーザに気持ちよく読んでもらえるブログづくりをしてもらえるとうれしいです。