こんにちは。てぃろです。
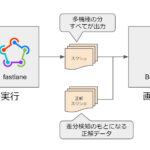
以下の記事でfastlaneを使ったUIテストについてそのやり方を解説しました。
その中で採用はしませんでしたが、一度検討したネタがあるので、番外編として別記事にしました。
sips コマンド活用事例の一つとして参考にしていただければと思います。
fastlaneの設定でも時計部分の差分が出ないように固定もできますが、それ以外にも画像を編集してノッチを削除してしまう、という方法があります。
Macには画像編集のコマンドが標準で用意されていて、そのコマンドは sips というものです。
コチラの解説記事は古いですが、sipsがどんなことができるか理解できると思います。
今回はこれを使って、ノッチ部分を削除します。
結果的に、コマンドは以下のようになります。
sips -c 1285 750 --cropOffset 50 0 SampleUITestsScreenshots/ja-JP/iPhone\ 8-*.png
sips -c 2159 1242 --cropOffset 50 0 SampleUITestsScreenshots/ja-JP/iPhone\ 8\ Plus-*.png
sips -c 1693 828 --cropOffset 100 0 SampleUITestsScreenshots/ja-JP/iPhone\ 11-*.png
sips -c 2337 1125 --cropOffset 100 0 SampleUITestsScreenshots/ja-JP/iPhone\ 11\ Pro-*.png
sips -c 2589 1242 --cropOffset 100 0 SampleUITestsScreenshots/ja-JP/iPhone\ 11\ Pro\ Max-*.png
sips -c 2433 1170 --cropOffset 100 0 SampleUITestsScreenshots/ja-JP/iPhone\ 12-*.png
sips -c 2337 1125 --cropOffset 100 0 SampleUITestsScreenshots/ja-JP/iPhone\ 12\ mini-*.png
sips -c 2433 1170 --cropOffset 100 0 SampleUITestsScreenshots/ja-JP/iPhone\ 12\ Pro-*.png
sips -c 2679 1284 --cropOffset 100 0 SampleUITestsScreenshots/ja-JP/iPhone\ 12\ Pro\ Max-*.png
sips -c 1235 750 --cropOffset 50 0 SampleUITestsScreenshots/ja-JP/iPhone\ SE*.png何をしているかというと、画像の切り出しの開始位置を--cropOffsetで指定し、そこから-cで指定した高さと幅で画像を切り出しています。つまり、ノッチ部分を無視するために50px or 100pxほど下げた位置から下の画像全てを切り出しているのです。
-cで指定している高さの値ですが、なぜか以下のように1px余分に追加するように計算しないと切り抜きができませんでした。
(画像の高さ) = (iPhoneのもとの高さ) - {50 || 100} + 1こうして作成した sipsのコマンドたちは、fastlane snapshotの実行後に自動で実行されるようシェルスクリプトやmakeコマンドで仕込んでおけば、自動的にデグレ検知に使える余計な差分のない画像ファイルを自動生成することができるようになります。