こんにちは。てぃろ(thiroyoshi)です。
今回は、WebPという画像フォーマットをWordpressで使いたい人に向けてプラグイン(plugin)や各種設定方法(.htaccessの設定含む)を解説したいと思います。
設定方法の解説には、Xserverの設定についても含んでいます。
この記事を読めば、WordpressでWebPフォーマットの画像を使って、ブログの表示速度を上げることができます!
WebPは軽量かつ高品質な次世代画像フォーマット

WebPとは、Googleが開発しているオープンな静止画像フォーマットで、ファイルの拡張子は「webp」です。
同じ画像で同じ画質であるにも関わらず、従来のJPEGと比較して25-34%の容量削減、PNGに比較して28%容量削減に成功しています。
つまり、WebPを使えば画像読み込みが早くなる = サイトの表示が高速化されるのです!しかも画質は変わらないので見た目も変わりません!
”WebPに対応”するにはどうすればいい?

WebPに対応するとは、3つの点で確認が必要です。
- 画像がWebPフォーマットであるか?
- 使っているサーバーが、WebPの配信に対応しているか?
- ユーザのブラウザが、WebPの解釈に対応しているか?
一つずつ解説します。
画像がWebPフォーマットか?
当たり前ですが、その画像そのものがWebPである必要があります。
普通にしてるとWebPで画像を作ったりしてないはずなので、どこかで画像をWebPへ変換する必要があります。
ちなみに、今Wordpressで画像がどのフォーマットを使っているかは、メディアから個別に確認できます。
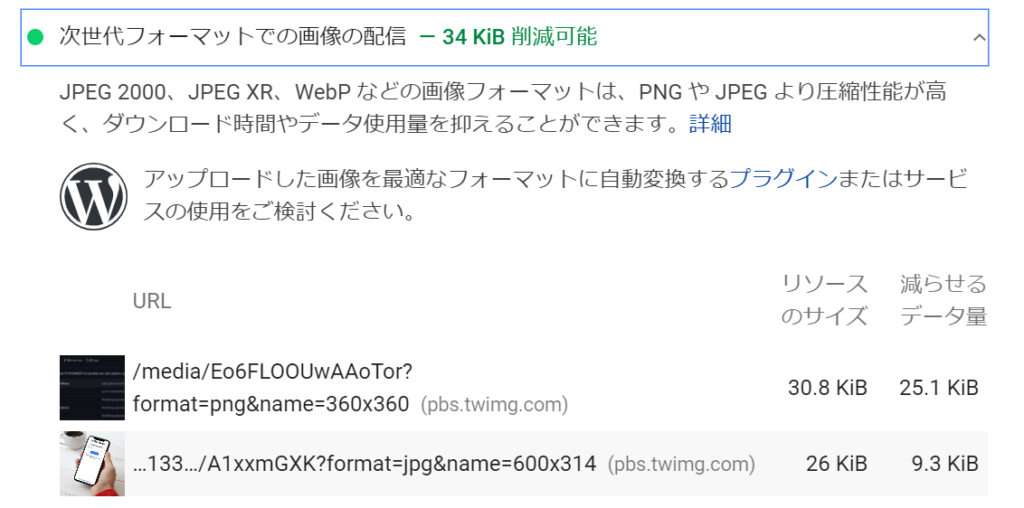
他にも、PageSpeed Insightというサイトの速度をチェックするサイトでもチェック項目に上がっていて、今どの画像がWebpではないかを見せてくれます。

画像は既にWebP対応を完了した画面ですが、thilog.com以外が配信元の画像はWebpではないので、まだ指摘として残っています。
もし、自身のサイトでWebPに対応していない画像があれば、このようにして確認することも可能です。
使っているサーバーが、WebPの配信に対応しているか?
特に何も設定していない場合、WebP配信には対応していないことがほとんどです。
これはWordpressの設定というよりWebサーバーの設定の問題です。
その設定も実は指定された設定をコピペするだけで、特に難しいことはありません。
後程それも解説していきます。
ユーザのブラウザが、WebPの読み込みに対応しているか?
以下の画像は、どのブラウザがWebPの読み込みに対応しているかを示しています。

2020/12現在の状況ですが、これを見る限りSafariで一部サポートしていない機能があるだけで、ほぼすべてのブラウザで対応しているといえます!
「IEは対応する予定はないの?」と思う方もいらっしゃるかもしれないですが、IEはすでにMicrosoftが開発を中止しているので今後も対応しないでしょう。
今後IEのシェアも下がっていくはずですので、IEの対応状況は無視しても問題ないと思います。
WebPに対応させる簡単な方法は?
WordPressでWebPを扱うサポートとなるWordpressプラグイン「EWWW Image Optimizer」を使っていきます。
このプラグインは主に画像のリサイズや圧縮をすることができるプラグインです。
WebPへの画像の変換にも対応しているだけでなく、WebサーバーでWebPを扱えるようにする設定のサポートもある優れものです。
プラグイン「EWWW Image Optimizer」を使って、WebPに対応させる

ここから具体的な設定の手順を説明していきます。
プラグインをインストール
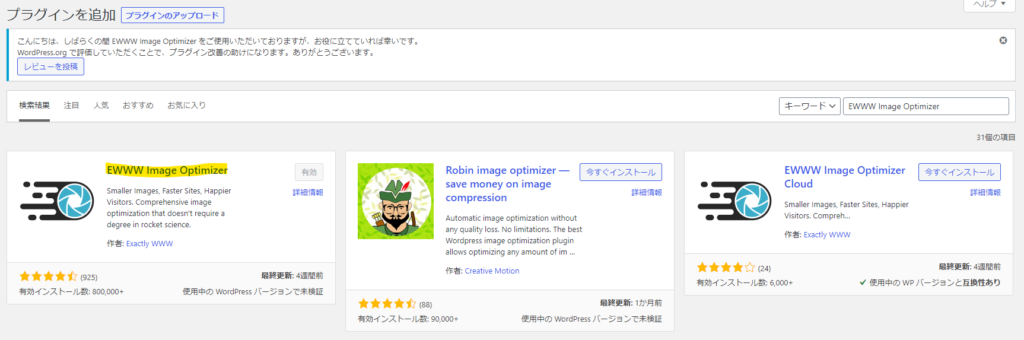
プラグインの新規追加から「EWWW Image Optimizer」で検索します。
すると、Cloudとついたものと二つ出てきてしまいますが、Cloudじゃないほうを使いましょう。一応更新日付やWordPressバージョンが対応しているかも見ておくと安心です。

プラグインの紹介ページはコチラ。
プラグインの設定
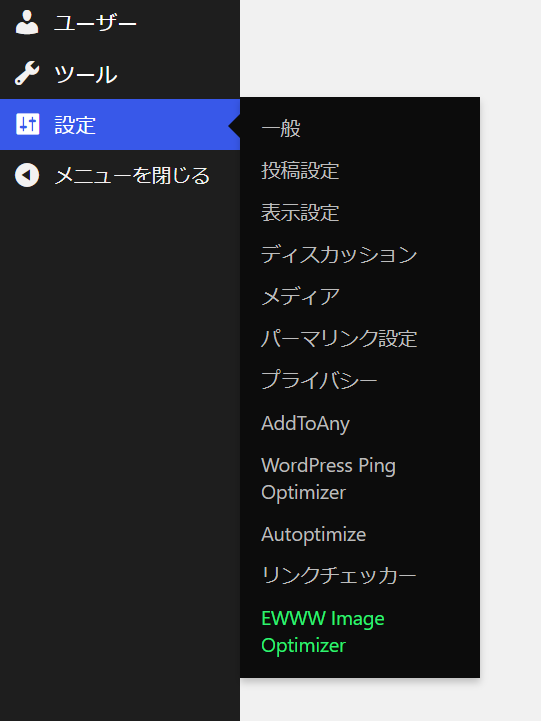
プラグインをインストールして有効化したら、以下の画像のように、メニューの「設定 -> EWWW Image Optimizer」で設定に進みます。

メニューにある「ツール」でも、EWWW Image Optimizerと表示されるので、間違いやすいです。設定から進んでいることを確認しましょう。
設定は一つだけで、WebPタブからWebP変換にチェックを入れましょう。

画像をWebPに一括変換する
プラグインの設定が済んだので、次は画像をWebPに変換していきます
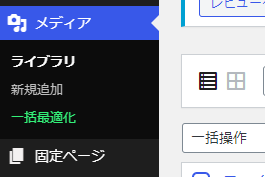
既に画像を多くアップロードしていたのであれば、一括変換機能が使えます。以下のように「メディア -> 一括最適化」と進みます。

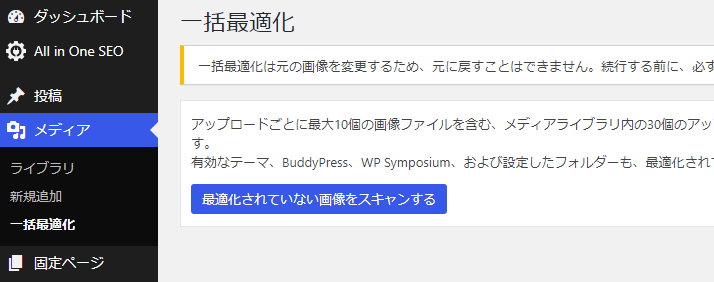
すると、以下のような画面になるので、「最適化されていない画像をスキャンする」をクリックします。

すると、最適化する画像があれば、「最適化を開始」というボタンが出てきますので、それをクリックします。
画像の枚数が多いと、画像変換にはしばらく時間がかかるので気長に待ちましょう。
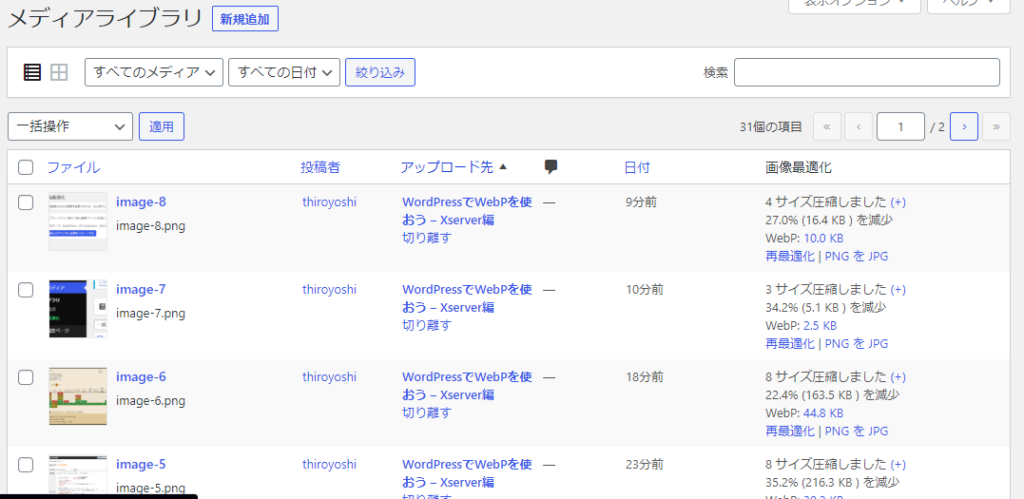
画像が圧縮されたら、その結果は「メディア -> ライブラリ」の画像一覧から確認できます。

ちなみに、画像をWordpressにアップロードする前ならば、Googleが公開しているSquooshというWebPへの画像変換のWebツールがあるので、そちらを使ってもいいと思います。
サーバーの.htaccessを更新して、WebPを配信できるようにする
次に、WordpressがWebPを配信できるように設定します。
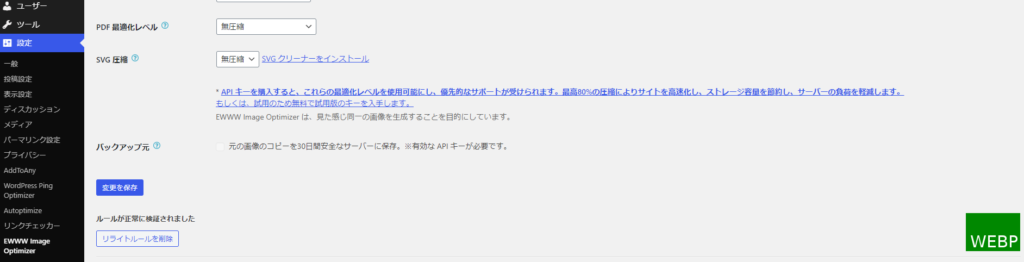
プラグインの設定の画面の「基本」タブの少し下の部分を見ます。

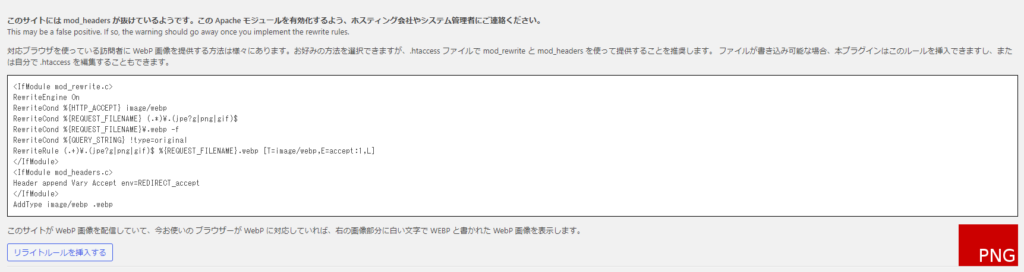
このように右下に緑色で「WEBP」と表示されていれば設定はできています。そうでないと以下のように出てきます。

この画面よく見ると、サーバーの設定ができるようにその設定ファイルである.htaccessの設定まで案内してくれています!中身は以下のようになっています。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webpこれはWebサーバー(Apache)の設定です。意味はざっくりいうと、ユーザのブラウザがWebPに対応していてWebPの画像があればWebPを、そうでなければpngやjpgなど従来の画像を配信する、という意味です。
次にこれをWebサーバーに設定していきます。
ここからはXserverの設定画面になります。
まずログインしてサーバー管理の画面に行ったら、以下の画像のように左にある”.htaccess編集”をクリックして進みます。

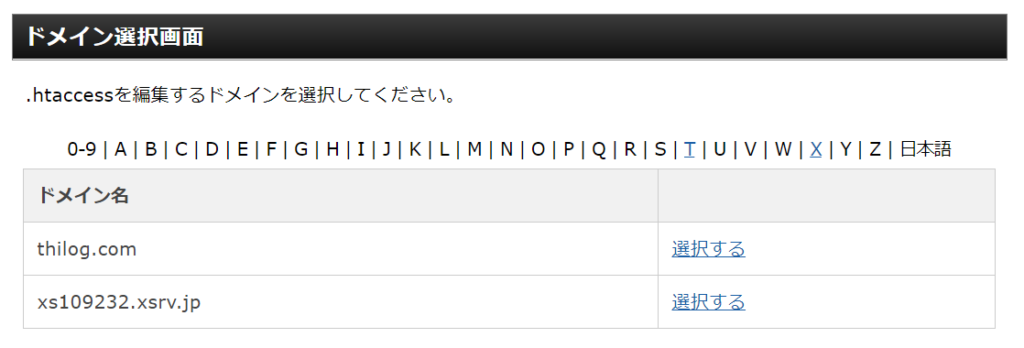
ドメイン選択画面になるので、編集したいドメイン(ここではthilog.com)をクリックします。

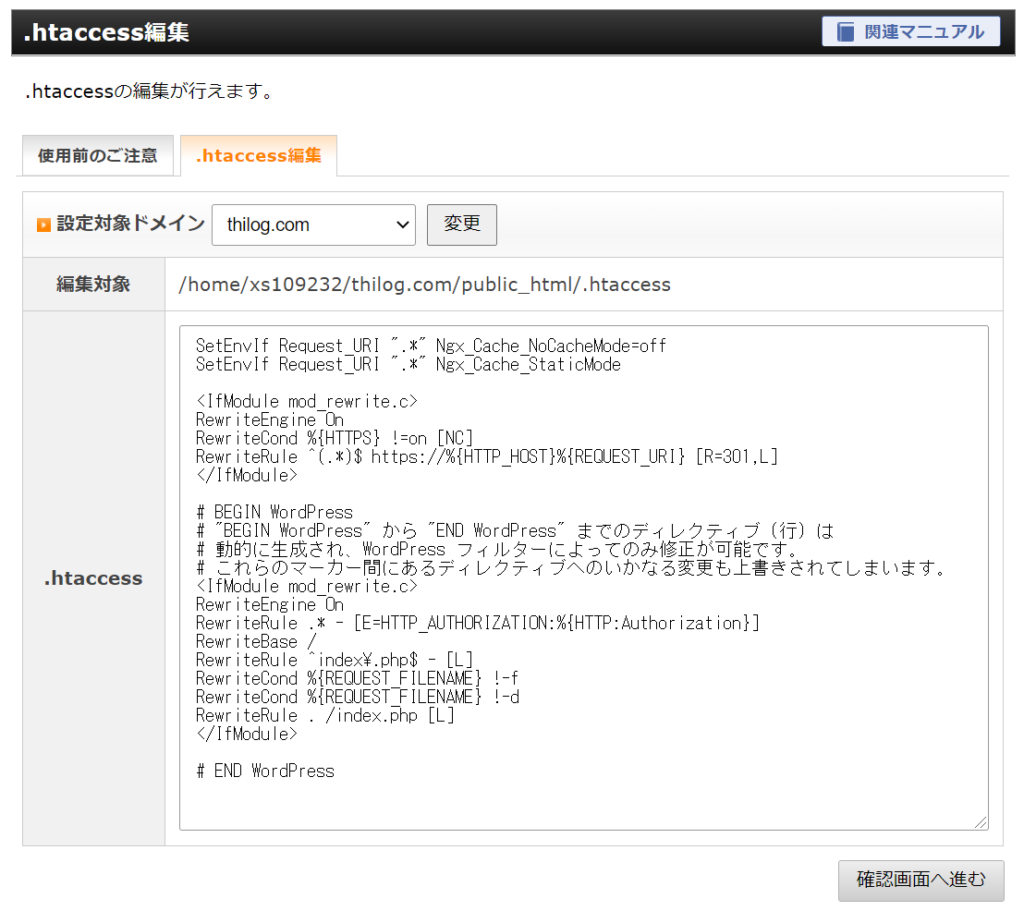
次に、出てきた画面のタブでは”.htaccess編集”をクリックし、次のような画面になります。

この画面から直接.htaccessを編集していきます。
ここで中身の編集をするとき注意する必要があります。よく読むと編集画面の中央に以下のようなコメントがあります。
# BEGIN WordPress
# “BEGIN WordPress” から “END WordPress” までのディレクティブ (行) は # 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
つまり、このコメントより下に設定を書いてもいつか消えますよ、と言われているのです。であれば、このコメントよりも上に書けばいいのです。
結果、.htaccessはこうなります。
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress編集したら、確認画面へ進むから進めて設定を反映させます。
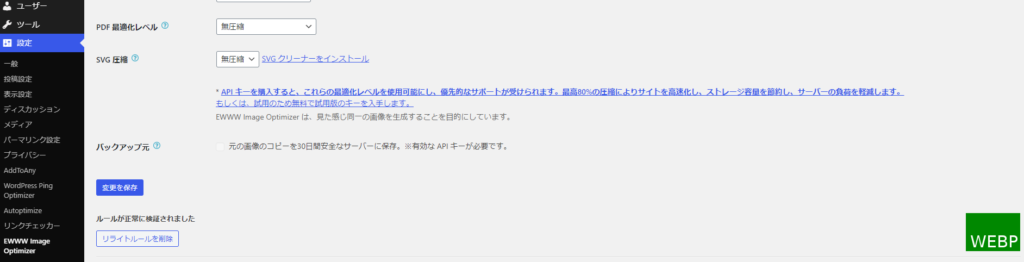
設定は即時反映されますので、再度プラグインの設定画面に行って画面を更新すると、以下のようになっていると思います。

これでWordpressをWebPに対応させることができました!
今後はアップロードする画像を自動でWebPに変換してくれる

EWWW Image Optimizerを有効なままにしておけば、今後アップロードされた画像は自動的にWebPに変換されていきます。
WordPressの編集画面には、クリップボードから画像を直接貼ることもできますが、それすらWebPに変換してくれます!
便利!
まとめ

WebPという画像フォーマットをWordpressで使いたい人に向けてプラグイン(plugin)や各種設定方法(.htaccessの設定含む)を解説してきました。
これでWordpressでWebPを扱うための設定ができました。
今後は、画像の大きさそのものに気を付けるなどしてサイトの速度を速いままにしておけるように気を付けていきましょう。


