こんにちは。てぃろです。
仕事でSlackのAPIを使ったメッセージ送受信をWeb画面からしたいという要件がありました。
SlackのAPIは仕様を見ればできることはわかっているんですが、画面デザインやアーキテクチャを確認する上で、具体的なイメージを掴むために作ってみました。
AWS CDK + Reactのサーバーレスアプリ
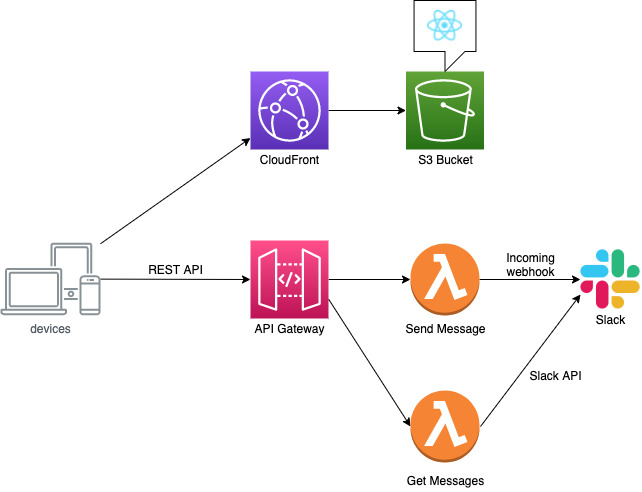
こちらが結果的にできあがったものです。

使用技術は以下のとおりです。
- AWS CDK v2(Infrastructure as Code)
- React + TypeScript(Front App)
- Slack API
- Python(Lambda)
以前VueとServerless Frameworkで作ったVueSlsAppとほとんど同じ構成ですが、そちらほど作りこんでおらず、以下がありません
- Cognitoを使っていない(ユーザ認証がない)
- DynamoDBがない
- API Gatewayのカスタムドメイン構成がない
逆に今回はSlackとの連携部分があるので、そこが以前とは機能的に違う点です。
さらに違うのは、今回IaCツールとしてAWS CDKを使っていることです。
これによってデプロイコマンドは1コマンドで済ますことができました。これは非常に大きいメリットです。モノレポが捗ります。
アプリの詳細解説
ここからリポジトリの内容を少し解説します。リポジトリはコチラです。
ディレクトリ構成
トップレベルのみ解説します。
- backend:AWS CDK v2を使ったインフラコード、最後のデプロイはここから行う
- front:Reactで開発したサンプルアプリのコード、Slackへのメッセージ送信とメッセージ取得と表示が可能
- lambda:Pythonで開発したAPIのコード、frontアプリからAPI経由で呼び出されSlackへのメッセージ送受信を担う
これの中については、AWS CDKやReactの基本的な構成をそのまま使っているので特に解説することもありません。
ビルド方法
上記の通りのディレクトリ構成の中で、frontとlambdaはビルドが必要になります。backendのAWS CDKのコード実行でそのコード自体のビルドとデプロイはされますが、frontとlambdaのビルドはされないので、先に手動で実施しておく必要があります。
frontをビルドする前には、SlackのIncoming webhookのURLの修正はしておいてもらう必要があります。こちらを参考にSlackの設定をしてください。
更に、Slack APIを使用するためにOAuth Tokenの取得も必要になります。これもこちらを参考に取得し、アプリにトークンを埋め込んでください。
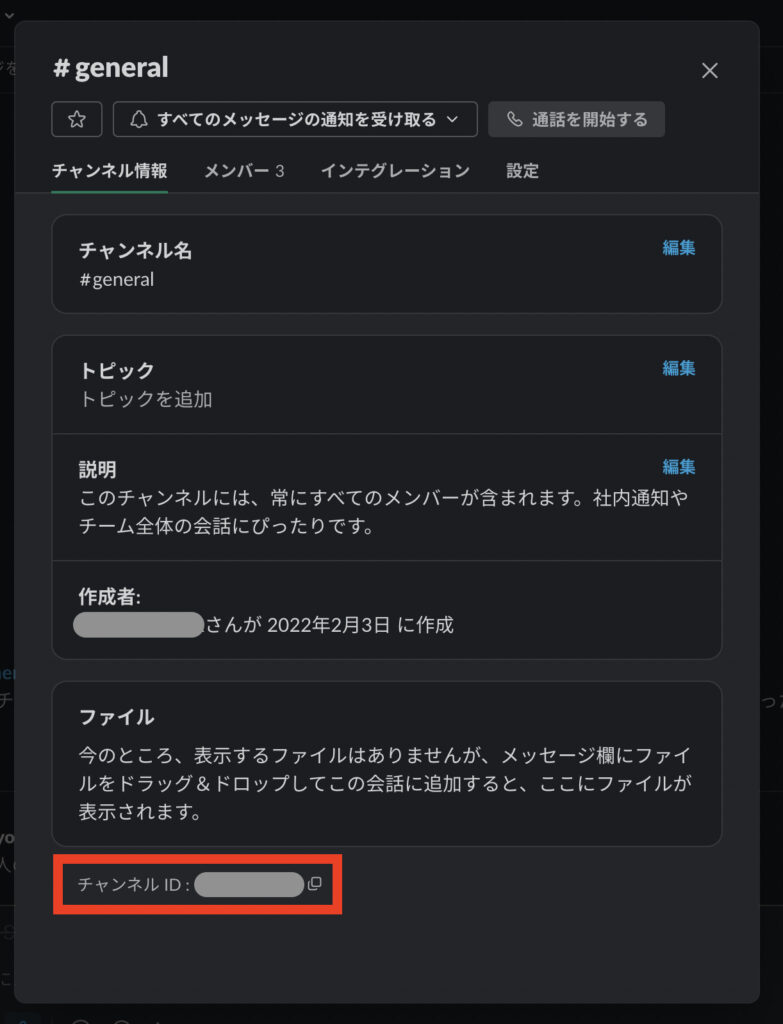
最後にメッセージ取得先のチャンネルのチャンネルIDを取得する必要もあります。これについてはSlackのチャンネルの設定画面からコピーすることができます。以下の画像の赤枠のところです。

ここで紹介した修正すべき値についてはすべてコード中で<YOUR INCOMING WEBHOOK URL>という書き方をしておりますので、コード内を検索してみてください。
以上でSlackの設定が終わったらビルドを進めます。
しかしこのような設定が面倒な場合、これらの修正をしなくてもデプロイだけはできると思いますので、無視してもらって問題ないかと思います。
frontについてはReactアプリなので、package.jsonにかかれている通りnpm run buildでビルドをしていきます。
lambdaについてはPythonなので、ライブラリのインストールだけしておきます。
それぞれ各ディレクトリの中で完結する処理なので、それぞれのディレクトリに移動してそれぞれ必要なコマンドを実行するようにしましょう。
詳細なコマンドについては、リポジトリ内のREADMEに記載がありますので、そちらをご確認ください。
デプロイ方法
デプロイに関しては、backendに移動してデプロイコマンドを1コマンド実行するだけです。
ただし、現在の実装ではAPI Gatewayの設定にカスタムドメインを導入していないため、ReactにAPIのエンドポイントを書き込まないといけません。つまり、一度デプロイしてからReactアプリ内のエンドポイントを修正し再デプロイする必要があります。(これがタイトルに(ほぼ)と入ってる理由です)
2回目以降のデプロイに関しては、APIのエンドポイントが変わらない限り、1コマンドで更新をし続けることが可能になります。
最後に
今回はAWS CDK v2とReactを使ったサーバーレスアプリを紹介しました。
IaCのツールはこれまでServerless Frameworkを好きで使っていましたが、DynamoDBやS3の定義をCloudformationそのままの書き方をしないといけないなど、辛い部分がありました。それでもAPI GatewayやLambdaを作る分には非常に使いやすくて重宝していました。
しかし、今回AWS CDK v2を使ってみてTypeScriptで書けることのメリット(コード補完などなど)がいろいろあって病みつきになりそうです。
ただ、弱点としてはAWS特化型ということがあるのかと思います。昨今はAWSだけでなくGCPなどマルチクラウドという選択肢もありますので、これからもTerraformやPlumiなども使ってマルチにIaCコードを書けるようにしておくのがいいかもしれないですね。