こんにちは。てぃろです。
WordPressでブログを書く時、外部サイトをキレイに埋め込みたいことありませんか?
TwitterやYoutubeならただURLを張り付けるだけでキレイに埋め込めますが、埋め込めないサイトもあります。
この記事では、そんなWordpressで通常埋め込めない外部サイトでも簡単にキレイに埋め込むことができる方法を紹介します。
そもそも埋め込めないサイトがあるのはなぜ?
そもそも埋め込める外部サイトが制限されているのはなぜでしょうか?
それは外部サイトを埋め込むことにはセキュリティリスクが伴うからなのです。
外部サイト埋め込みの仕組みはざっくりと以下のようなものです。
- 読者があなたのブログ記事にアクセスする
- 記事の内容が読み込まれる
- 記事の埋め込み部分(外部サイト)が読み込まれる
この3点目の部分でセキュリティリスクがあります。
記事を埋め込むというのは、具体的に言うと、ブラウザにとって第三者のサイトから画像や文章を読み込む、という動きをしています。
つまり、外部サイトが実は悪意があるものであった場合、読者は意図せず強制的に悪意のあるサイトからウィルスを読み込んでしまう危険性があるということです。
そのため、WordPressでは埋め込みを許可しているURLを限定しています。許可しているということは、Wordpressがそのサイトの安全性を認めているということです。
許可されているサイトは、以下の公式ドキュメントから確認できます。
しかし、記事を書いていればこれらのサイト以外を埋め込みたいことがあります。
読者へ価値を提供したいと考えているあなたが危険な埋め込みをするはずもないので、もっと気軽に埋め込みしたいと考えるのが自然だと思います。
では、まずWordpressで許可されていないサイトを許可するよう設定追加することは可能なのでしょうか?
埋め込むサイトを追加する方法はある!でも、ぶっちゃけめんどくさい
実は新しく埋め込める外部サイトを許可する方法はあります。以下の公式ドキュメントに書いています。
が、これPHPをいちいち書く必要があるというもの。ブラウザからの操作ではできないのです。
エンジニアであったとしても、外部サイトがoEmbedに対応してる/してないで関数使い分ける必要があったりして正直めんどくさいです。サイトなんて無数にあるのに埋め込みたいと思うたびにこの作業をするなんてやってられない。
ブログが重たくなってしまうのでプラグインもできるだけ使いたくない。
そんな人は、いい感じに外部サイト埋め込みをサポートしてくれるサービスを使いましょう!
iframelyで簡単に外部サイトを埋め込もう
実は↑もiframelyで作った埋め込みです。こんな風にキレイに埋め込むことができます。
これは、対象のサイトの情報を収集してiframeを使った↑のようなデザインの整ったブログカードのコードを作成してくれる、というシンプルなものです。
このようなコード生成は無料で使うことができます!使い方は以下の通り簡単です。
- 埋め込みたいサイトのURLをコピーする
- iframeryで埋め込み用コードを生成し、コピーする
- WordPressでカスタムHTMLとして張り付ける
では、詳しく手順を見ていきます。
1. 埋め込みたいサイトのURLをコピーする
この手順で特別なことはありません。
埋め込みたいサイトにブラウザでアクセスするなどして、URLをコピーしましょう。
2. iframelyで埋め込み用コードを生成し、コピーする
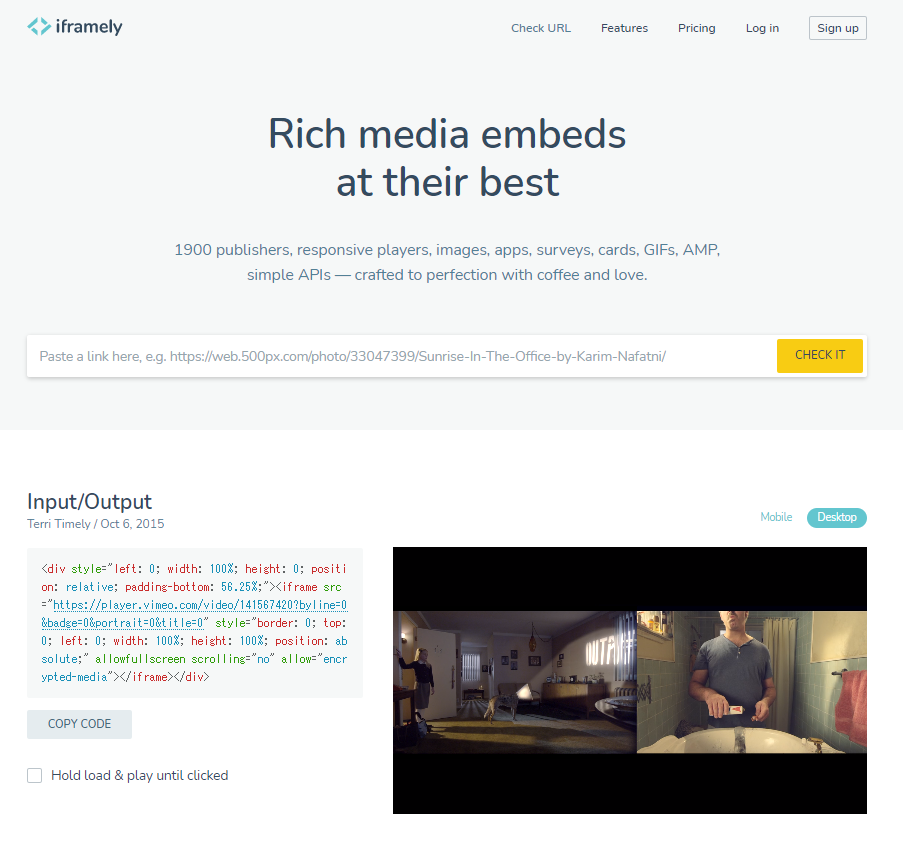
iframelyにアクセスすると以下のような画面になります。

次の画像のように、画面中央の入力欄に先ほどコピーしたURLを張り付けて、右の「CHECK IT」をクリックします。

すると、画面下部で以下のように埋め込み用コードとそのプレビューが表示されます。プレビューでは、画面右上のMobileとDesktopを切り替えることで、モバイル版とデスクトップ版の見た目を確認することができます。

あとは、画面左の「COPY CODE」をクリックすれば、プレビュー通りの埋め込みが可能なコードがコピーできます。
また、埋め込みのデザインは少し小さめのデザインとすることも可能です。
「COPY CODE」の下にあるチェックボックスにチェックを入れると、以下のように小さなデザインになります。

3. WordPressでカスタムHTMLとして張り付ける
最後にコピーしたコードをWordpressに埋め込みます。埋め込むためには、iframeをHTMLとして解釈させないといけないので、カスタムHTMLを使います。
文章入力時に右側に出る「+」をクリックすると、図のようにウィンドウが出てきます。この中からカスタムHTMLを選択すればOK。画像のようにこの中にカスタムHTMLがなければ、「すべて表示」をクリックします。

すると、次のようにサイドバーが表示されますので、ウィジェットの部分からカスタムHTMLを選択します。

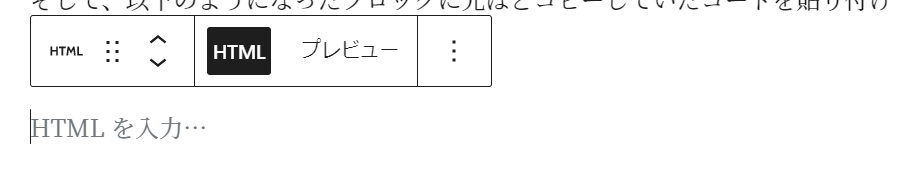
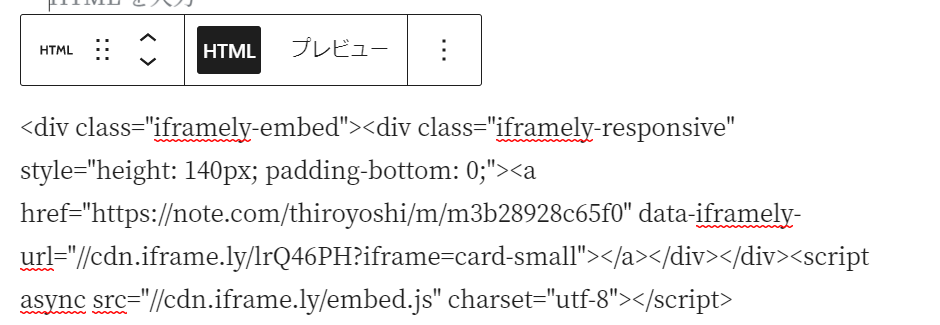
そして、以下のようになったブロックに先ほどコピーしていたコードを貼り付けます。


「プレビュー」を押すとデザインを表示することもできます
すると、以下のように張り付けることができます!
それでも埋め込みができないサイトもある
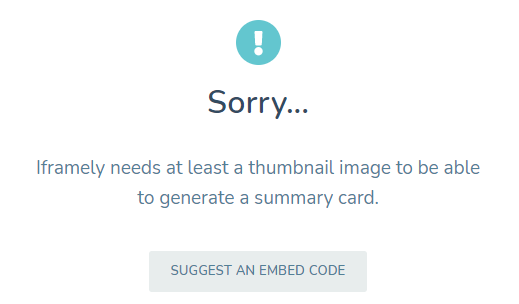
残念ですが、ifamelyを使っても埋め込みができないサイトも中にはあります。ifamelyで埋め込めない場合、以下のように表示されてしまいます。

エラーメッセージからすると「サムネイル画像が必要だ」ということですので、サムネイル画像を備えているなど、埋め込まれる側にも満たすべき要件があるということです。
埋め込み可能なものをうまく使っていくようにしましょう。
まとめ
プラグインも使わずPHPも書かずにWordpressで外部サイトを埋め込む方法として、iframelyを紹介しました。
この方法はかなり簡単に埋め込みを使うことができるのですごくオススメです。
ただ、埋め込まれる側が埋め込み用のデザインを用意している場合もあるので、使えるならそれを使ったほうがよりデザイン性が高く、そのサービスらしさも出ていいかもしれませんね。