こんにちは。てぃろです。
今回はこの記事で紹介されていたPyScriptを試してみたいと思います。
公式はこちらです。
PyScriptはWebAssemblyを活用していてPythonをブラウザ上で実行できるようにするオープンソースソフトウェアです。以下のようにHTML内にPythonを記述して実行可能とします。
<html>
...
<py-script> print('Now you can!') </py-script>
</html>ここではpy-scriptという特別なタグがありますが、これがPythonコードを書くことができるフィールドを定義するものです。
これだけ見るとなんでもPythonでできそうなイメージが出てきますが、以下のように”まだアルファ版でありプロダクションには使用しないよう勧める”とありますので今はまだ注意して使う必要があります。
Please be advised that PyScript is very alpha and under heavy development. There are many known issues, from usability to loading times, and you should expect things to change often. We encourage people to play and explore with PyScript, but at this time we do not recommend using it for production.
https://pyscript.net/
そこで今回は使用感を試してみて、どんなことができそうなのか雰囲気を見てみることにしてみます。
スクリプトも書けるし、REPLでインタラクティブな操作もできる
公式のGithubのリポジトリにあるREADMEをまずは読んでみて、どんなことができそうか見てみます。
これを見ると特別なタグは以下の3つがあるようです。以下は公式のREADMEにある説明の機械翻訳です。
py-script:ウェブページ内で実行可能な Python コードを定義するために使用することができます。要素自体はページに表示されず、ロジックを追加するためにのみ使用されます。py-repl:コードエディターとしてページに表示され、ユーザーが実行可能なコードを書くことができるREPLコンポーネントを作成します。py-env:環境変数を使うために使用する(てぃろが記述)
py-scriptだけでも非常に有用そうですが、py-replがあればJupitar notebookみたいなことがブラウザ上で完結できるようになるような気がしますね。
今回はまずは最初の2つのタグがどんなふうに動くのか見てみたいと思います。公式にも豊富なサンプルはありますが、自分で書いてみるのが一番だと思って書きました。とりあえず一番シンプルな実装のものを公開しておきます。
https://thiroyoshi.github.io/pyscript-sample/
Pythonを実行させるだけあってロードは結構遅いですので、アクセスしてから少し待つようにしてください。ご覧の通りGithub Pageで公開するだけで使えてしまいました。すごい。
コードはこれだけです。
<!DOCTYPE html>
<html>
<head>
<title>PyScript Sample</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<div>
This statement below was computed in Python:
<py-script>
print('Hello! PyScript!!')
</py-script>
</div>
<br>
<div>
You can write and execute Python Codes in below box.
<py-repl/>
</div>
<br>
<div>created by <a href="https://thilog.com">thiroyoshi</a></div>
</body>
</html>PyScriptを使うために必要なインストールは9行目と10行目にある2行だけです。
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>今回は簡単のために提供されているCDNを使いましたが、index.htmlと同じサーバに配置して固定のバージョンを指定しておくこともできるようになっています。詳しくは公式の利用方法の部分をご覧ください。
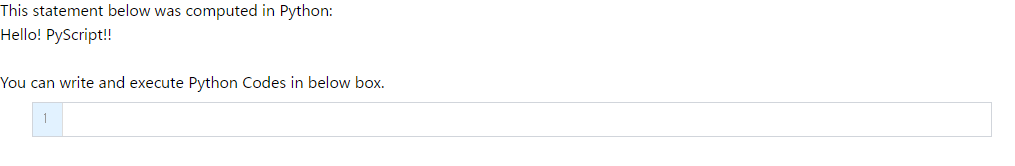
そして上記コードを実行するとこれが表示されます。

py-replでは上記画像のようにボックスが出てきて、ここにPythonのスクリプトを打つことで実行できます。複数行の実行が可能です。
使用してみるとわかりますが、コードを打ち込むと右端に緑の再生ボタンのようなものが出るので、それをクリックすると実行できます。Shift+Enterでも実行可能です。
実行した後は、ボックス下に実行結果やエラー文が出てきます。エラー文から見るにPythonは3.10のようです。
ただ、実行するたびに実行結果がどんどん積みあがっていくので消したいところですね。公式のサンプルでは表示位置を変えるなどスタイルは変更できても積みあがっていくのは同じでした。うまく消せる設定などは今後のアップデートに期待というところでしょうか。
他にもわかりやすいサンプルの紹介が以下のQiita記事にあります。こちらも読んでみると理解が深まると思います。特にテキスト入力との組み合わせやAPIリクエストのやり方のサンプルもあるのでおすすめです。
最後に
今回は軽くPyScriptを試してみました。
Pythonがブラウザで動くなら、Tensorflowとかの機械学習アプリも動かすことができそうです。学習そのものをさせるのは計算量的に難しいでしょうが、推論させるだけならできるように思います。
実際サンプルにはNumpyを使った計算やWebGLを使った視覚化、3Dモデルの描画などもあるのでPythonで作れるアプリケーションはほとんどブラウザ上で動かすことができるみたいですね。ただブラウザへの読み込みにまだまだ時間がかかっており、実用的にはロード短縮やUXの工夫が必要そうに思います。
より深く学ぶなら公式のサンプルを手元で実行することをオススメします。中にはmarioというフォルダもあってほんとうにファミコンのマリオワールドがブラウザで動きますよ!サンプルのリンク集にはリンクがないので http://localhost:8080/mario/play_mario.html を直打ちしてプレイできました!
現在開発するにあたっては、Pythonコード部分の補完が効かないのが辛いですね。今後メジャーになってくれば補完機能も整備されたりするのでそれを待つ形ですかね。あとは、PythonはPythonファイルとして別で書いておいて別ファイルとして読みだすようにあとからマージする形で開発するとかがいいかもしれないです。サンプルを見てもそれらしい書き方が見つからなかったのですが…。できるのかな…?
スタイルについては、h2タグを使ってもdivの大きさと変わらなかったりしたので、デザインをしようとしたら少し工夫が必要なのかな?と思いました。CSSはまだ当ててないのでやってみてからの調査ですかね。
いずれにせよ、アルファ版ということでまだまだなところも多いでしょうから、どんどん進化していくことに期待しています。