こんにちは。てぃろです。
今回は最近話題の生成AIの技術を使った画像認識機能を使うAPIを作ってみたのでその紹介です。
そもそもこのAPIを作ったきっかけは、11/3-5で開催されたNRIハッカソンで開発したプロダクトで航空券にある情報を簡単に入力したいよね、という要件があったからです。
画像読み取りで生成AIといえばChatGPTだと思います。
実際ChatGPTのWeb画面上で画像読み取りができたので、APIもあると思ったのですが、残念ながらハッカソン開催期間中はまだAPIが公開されておらず、技術的に実現することはできませんでした。(Web画面で試して情報が十分な精度で抽出できることまでは確認していました)
そしてハッカソン終了してすぐにOpenAIのVison APIとして公開されました…!なんというタイミング…。
とりあえず作ったものもネタもあるので、APIとして追加してついでにぐちゃぐちゃなコードを整理して公開してしまおうということでこちらを御覧くださいませ。
そもそもプロダクトで実現したかったのは以下のようなストーリーで、旅行者が羽田空港で飛行機の出発前の3時間ほどで行ける場所を提案し、最後の最後まで日本を楽しんでもらおうというサービスです。決済もすべてアプリ上で行い、MaaSのようなイメージでお店もタクシーもすべて事前決済されたものとして楽しむだけというのを想定します。
- 旅行者が航空券をスキャンする
- 航空券の画像から、発着時刻を中心に情報を抽出
- 現地語で「●●へ行きますね」と表示する
- 目的地から、言語を自動で推定
- 「あと、3時間ありますよね。1時間前にセキュリティゲートに来る前に、いけるのはここです」と飛行機の出発までに行けそうなスポットを提案する
- Google Mapの Places APIを使って検索できたものから、4つランダムに選び出す
- スポットを選択されたら、目的地と車で移動する距離と料金を文章で簡潔に示す
- 決済画面が出る → 決済する
- 店やタクシーで使えるQRコードが表示される
Vison APIを使うのは一番最初の航空券をスキャンする部分です。例えば以下の画像を読み込むと、このようなレスポンスを得られるようにしました。

{
"status": "success",
"message": {
"class": "First Class",
"from": "Chicago ORD",
"to": "New York JFK",
"date": "2020-12-06",
"boardingTime": "11:20",
"gate": "03",
"flightNumber": "NA4321"
}
}ファーストクラスをちゃんとチケットのヘッダーから取得しているし、日付もDECを12にしてくれてます。いろいろ気が効いている感じがしてすごいです。が、たまにdateを2020-06-20とすることがあるみたいなので、APIを使用したクライアントアプリで少しそれに対応する例外ハンドリングは必要になるかもしれないです。
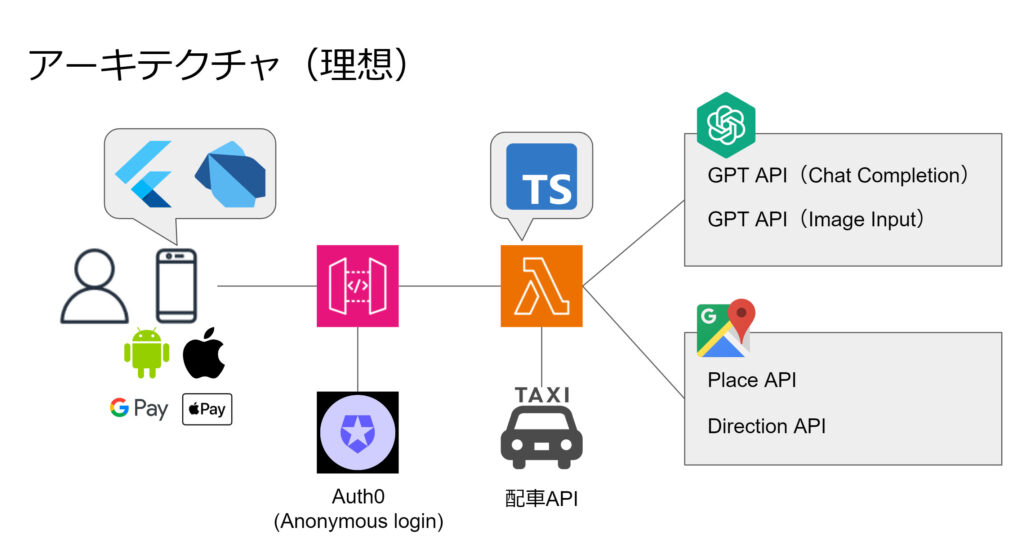
ちなみに、今回公開したAPIはこちらにあるアーキテクチャの一部です。図にあるようにAPIの実装はTypeScriptでやっています。

図にあるようにGoogle Maps PlatformのAPIも組み込んでいます。これは候補地の選定や経路検索で使用しています。
完全なサービスの実装には配車APIや決済APIなども組み合わせが必要ですが、そこはハッカソンなので時間もなく一番コアなAPIのロジック部分を書いていました。
今回は経路検索のためにDirections APIを使用したのですが、最新のAPIとしては Route APIがあるそうなのでこれから新たに作る人はそちらの使用も検討してみるのが良いかと思います。
ソースを見てもらうとわかると思いますが、Vison APIは非常に簡単に使えます。
プロンプトを合わせて送ることでかなり挙動を制御できるみたいなので、ここについてもプロンプトエンジニアリングが捗りそうですね。
それではよい生成AIライフを!